Як захопити зображення веб-сторінки? Покрокова інструкція

Ви серфите в Інтернеті й натрапили на цікаву сторінку, яку хочете зберегти або надіслати комусь іншому. Яка б не була ваша причина, ви прагнете дізнатися, як зробити скріншот цієї веб-сторінки. Це не є складним завданням, але конкретні кроки можуть варіюватися в залежності від обраного вами браузера.
Цей процес дещо відрізняється від звичайного знімка екрана, незалежно від операційної системи — будь то Windows, macOS, Android чи iOS. Мова йде про захоплення лише вмісту веб-сторінки, без відображення панелей інструментів браузера, меню та інших елементів інтерфейсу по периметру. MigNews розкриє свої секрети!
Як зняти скріншот веб-сторінки в Google Chrome
У настільній версії Google Chrome є вбудована можливість робити скріншоти, проте вона прихована серед інструментів для розробників. Щоб її активувати, натисніть Ctrl+Shift+I (для Windows) або Cmd+Option+I (для macOS), щоб викликати панель інструментів розробника. Після цього:
Щоб зробити скріншот, клікніть на три крапки у верхньому правому куті панелі інструментів розробника. Потім оберіть опцію "Виконати". Введіть команду "screenshot", щоб отримати доступ до налаштувань для зйомки екрану. Щоб захопити всю сторінку, натисніть на "Зробити повнорозмірний скріншот". Якщо вам потрібно лише зафіксувати видиму частину екрана, виберіть "Зробити скріншот". Після цього з'явиться вікно для збереження, де ви зможете вибрати зручне для вас місце для зберігання скріншоту.
Якщо вбудована опція здасться вам занадто громіздкою, існує безліч сторонніх інструментів для створення скріншотів. Webpage Screenshot і GoFullPage користуються величезною популярністю, безкоштовні і надають широкий вибір опцій (перша - трохи більш просунута, друга - трохи більш спрощена).
Що стосується мобільних платформ, то в браузері Chrome для Android ви знайдете вбудовану функцію, тоді як для iOS доведеться скористатися традиційним методом створення знімків екрану. У Chrome на Android відкрийте потрібну сторінку, натисніть на три точки у верхньому правому куті, оберіть "Поділитися", а потім "Довгий скріншот".
Здійснюємо знімок екрану у браузері Apple Safari.
Як і в Google Chrome, інструменти для створення скріншотів у Safari для macOS заховані в налаштуваннях браузера для розробників, тому спершу їх потрібно ввімкнути: Виберіть Safari > Налаштування > Додатково і встановіть прапорець Показувати функції для веб-розробників. Якщо цю функцію ввімкнено:
Відкрийте меню "Розробник" і оберіть "Показати веб-інспектор". Якщо вкладка "Елементи" ще не відкрита, перейдіть на неї. Клацніть правою кнопкою на верхньому рядку коду, починаючи з HTML-тега. У контекстному меню виберіть опцію "Зробити знімок екрану". Відкриється вікно для збереження, де ви зможете вибрати місце для збереження знімка. Зверніть увагу, що це буде повний скріншот, що охоплює всю веб-сторінку, адже немає можливості зберегти лише видиму частину.
На даний момент в Safari для macOS немає надійних розширень для створення скріншотів. Що стосується Safari на iOS, можливості для цього також обмежені, хоча ви можете виконати звичайний скріншот із прокруткою, що дозволяє зберегти всю веб-сторінку.
Як зробити скріншот веб-сторінки в Microsoft Edge
У настільній версії браузера Microsoft Edge є вбудований інструмент для зняття скріншотів, що робить процес отримання зображення екрану досить простим. Щоб зробити знімок, відкрийте сторінку, яку плануєте зафіксувати, і натисніть на три крапки у верхньому правому куті. Потім виберіть опцію "Знімок екрана/скріншот".
Вам буде доступно три опції, які з'являться у верхній частині екрана. Ви зможете обрати: Знімок області (захоплення певної частини сторінки за допомогою перетягування рамки), Знімок екрану (захоплення всього екрана) або Знімок всієї сторінки (захоплення всього контенту сторінки).
Екранний знімок відкриється в новому вікні. Якщо потрібно, ви зможете додати примітки до зображення, використовуючи простий інструмент для малювання. У верхньому правому куті вікна розміщені кнопки для копіювання скріншота в буфер обміну або для його збереження на вашому пристрої.
Edge заснований на тому ж коді, що й Chrome. Тому ви можете використовувати ті самі розширення, якщо вам потрібно щось понад те, на що здатний вбудований інструмент. У цьому плані варто звернути увагу на Webpage Screenshot і GoFullPage.
На мобільних пристроях Edge використовує дизайн, схожий на Chrome. У версії для Android є функція для створення скріншотів, яку можна активувати, натиснувши на кнопку меню (три горизонтальні лінії у правому нижньому куті), а потім вибравши "Поділитися" і "Скріншот із прокруткою". В той же час, користувачам iOS доведеться використовувати вбудовані можливості операційної системи для виконання цього завдання.
Створюємо знімок екрану в браузері Mozilla Firefox.
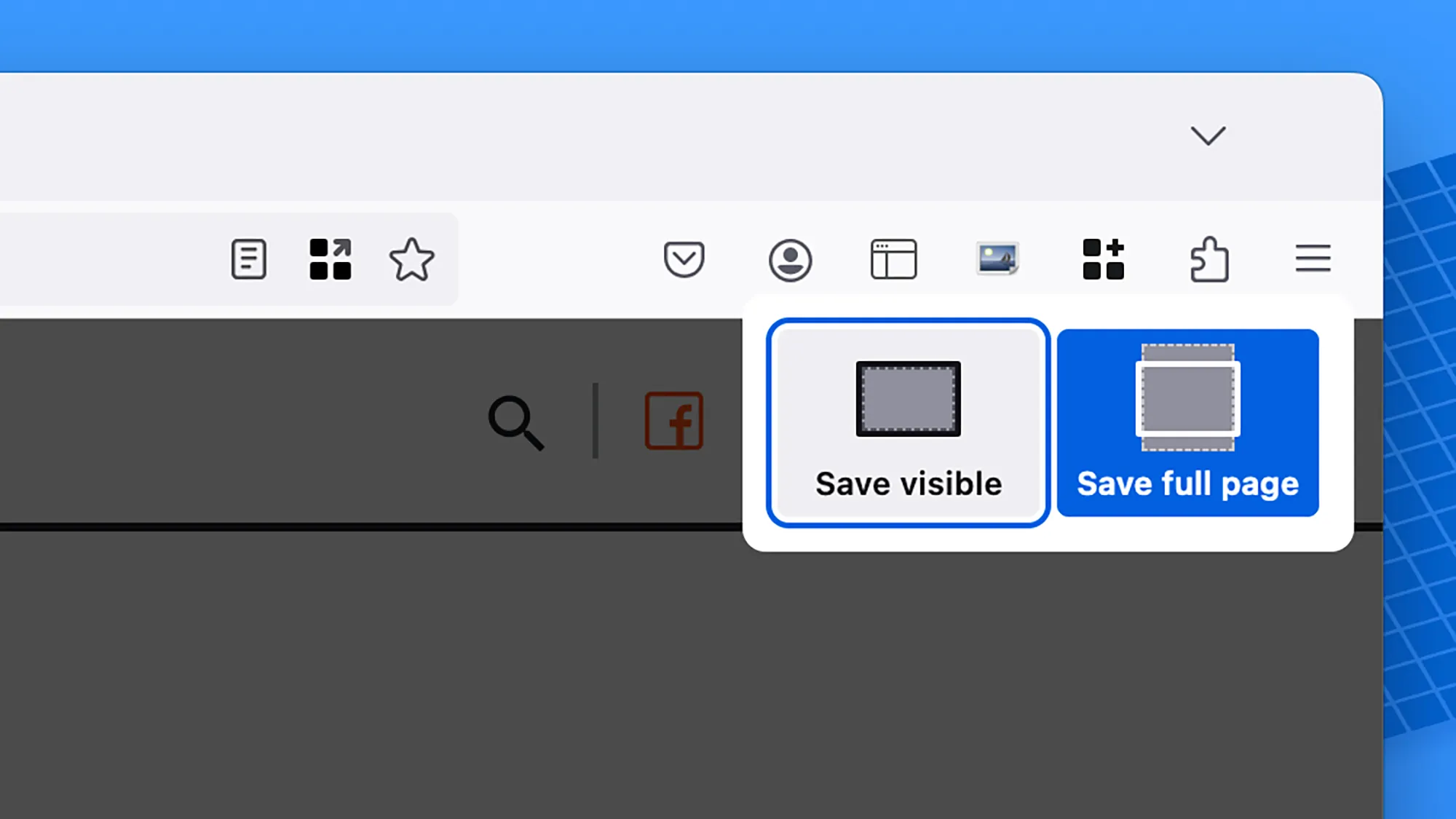
У настільній версії Firefox доступний спеціальний інструмент для зняття скріншотів. Просто натисніть праву кнопку миші на відкритій веб-сторінці та оберіть опцію "Зробити скріншот".
Далі у вас є три варіанти. Ви можете клацнути і перетягнути знімок на певну ділянку сторінки або натиснути на кнопки "Зберегти видиму" або "Зберегти всю сторінку" в правому верхньому кутку. З'явиться вікно попереднього перегляду, а також можливість скопіювати або завантажити зображення.
Безумовно, Firefox є одним з найвідоміших браузерів завдяки своїй відмінній підтримці розширень. Якщо вбудовані функції вам не підходять, ви можете скористатися такими доповненнями, як Easy Screenshot, Lightshot і Awesome Screenshot. Усі ці інструменти мають високі рейтинги та відрізняються зручними та зрозумілими інтерфейсами.
Що стосується мобільних додатків, то ні в Firefox для Android, ні в iOS немає вбудованих можливостей для створення скріншотів. Тому вам доведеться задовольнятися стандартними опціями. Однак на Android ви можете зберігати сторінки у форматі PDF: натисніть на три крапки (праворуч угорі), потім на значок "Поділитися" вгорі, потім "Зберегти як PDF".
Раніше ми вже ділилися інформацією про те, що таке хромбук. Багато людей вважають їх менш потужними в порівнянні з традиційними ноутбуками. Але чи дійсно це правда?